Redesigning the flight booking experience
- Published on
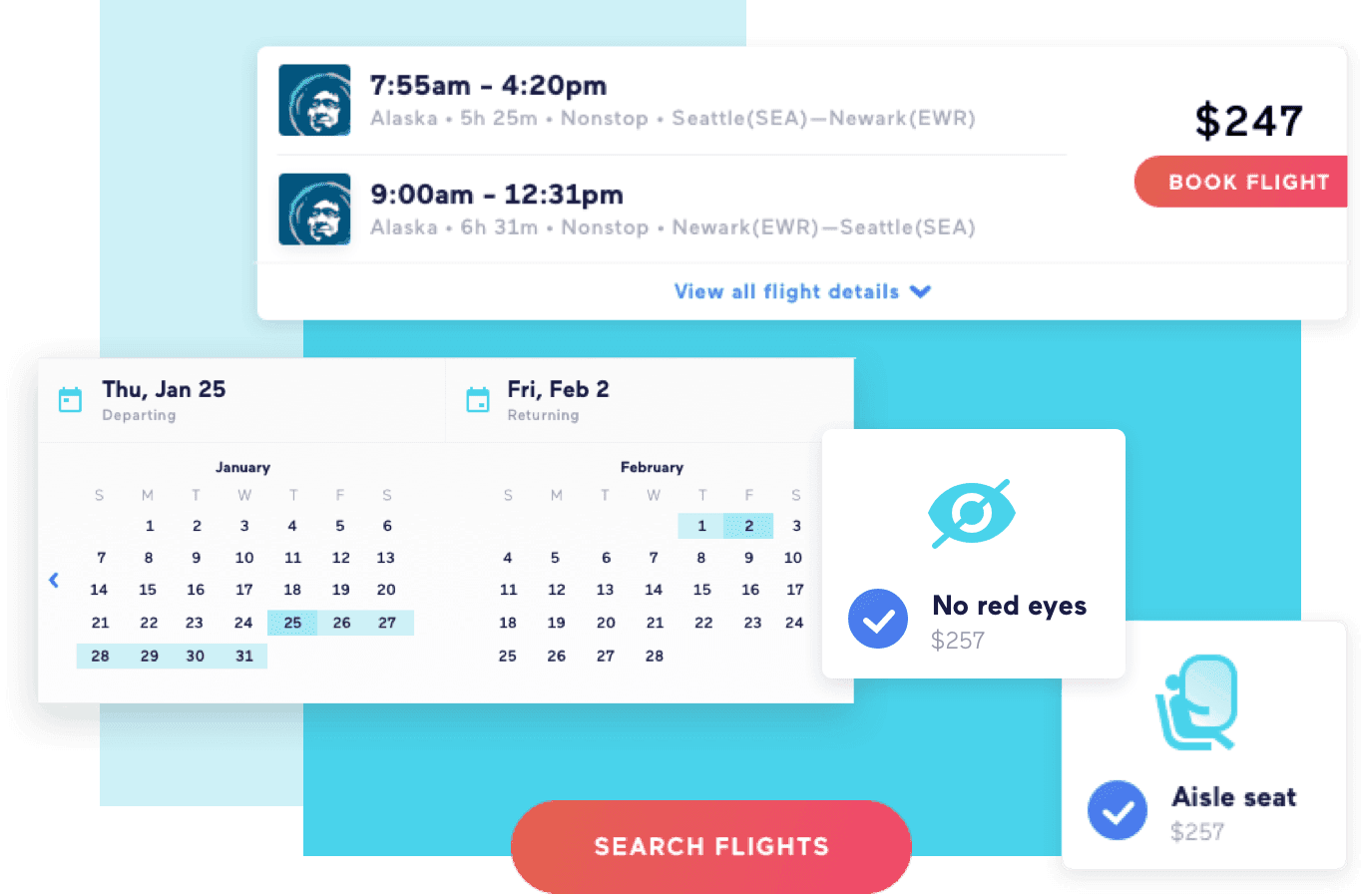
Fly Happy, a flight booking system, allows travelers to search flights by criteria such as available window seats, more legroom, and outlets available at seats. This method allows travelers to exclude uncomfortable or inconvenient flights. You can view the live prototype at: https://kfrank.github.io/fly-happy/, and further reflections on this project at: https://kfrank.github.io/redesigning-the-flight-booking-experience/.
Problem
Most booking websites allow the user to sort through the many flight options that are available with price being the primary factor. Travel bookers are unable to easily choose a flight that matches their unique preferences when flying, or even see if the flight they booked matches those preferences. While price is important to people who are booking flights, users should be able to sort and view flights based on their unique preferences and expectations.
Process
- Research: User interviews, profiles, and testing
- Design: Sketch + Javascript prototyping
- Testing: Usability tests and recommendations
Fly Happy, a flight booking system, allows travelers to search flights by criteria such as available window seats, more legroom, and outlets available at seats. This method allows travelers to exclude uncomfortable or inconvenient flights.
Research
User interviews, profiles, and testing
In addition to gathering competitor research (of which there is a saturated field), I conducted four interviews & three observations of people using their favorite flight booking tool. Overall, our team conducted twelve interviews and observations and used the information gathered about habits and preferences to graph out the relationships between this data.
I contributed a bunch of sketches to our team review, which ideated over things like filtering choices, user flows, and marketing integrations. We ultimately chose one of my sketches to move forward as the basis of our design. I then started designing the interface in Sketch because we wanted to use InVision to tie screens together for this project, which would give my other team members an opportunity to explore both tools.
After completing our prototype, we tested the live version with several participants using the same prompts. These included: “Imagine you’d like to book a flight from Seattle to New York from January 25th to February 2nd. Show me how you’d do that.” and “Imagine that you’d like to book a flight with the same cities and dates as before, but now you are traveling for business and would like to make sure you have wifi, an outlet, and plenty of legroom on the flight in order to do your work during the trip. What would you do?” We wanted to make sure we tested both for individual preferences without much guidance and difference scenarios.
Design
Sketch + Javascript prototyping
In addition to gathering competitor research (of which there is a saturated field), I conducted four interviews & three observations of people using their favorite flight booking tool. Overall, our team conducted twelve interviews and observations and used the information gathered about habits and preferences to graph out the relationships between this data.
I contributed a bunch of sketches to our team review, which ideated over things like filtering choices, user flows, and marketing integrations. We ultimately chose one of my sketches to move forward as the basis of our design. I then started designing the interface in Sketch because we wanted to use InVision to tie screens together for this project, which would give my other team members an opportunity to explore both tools.
Testing
Usability tests and recommendations
In addition to gathering competitor research (of which there is a saturated field), I conducted four interviews & three observations of people using their favorite flight booking tool. Overall, our team conducted twelve interviews and observations and used the information gathered about habits and preferences to graph out the relationships between this data.
I contributed a bunch of sketches to our team review, which ideated over things like filtering choices, user flows, and marketing integrations. We ultimately chose one of my sketches to move forward as the basis of our design. I then started designing the interface in Sketch because we wanted to use InVision to tie screens together for this project, which would give my other team members an opportunity to explore both tools.
After completing our prototype, we tested the live version with several participants using the same prompts. These included: “Imagine you’d like to book a flight from Seattle to New York from January 25th to February 2nd. Show me how you’d do that.” and “Imagine that you’d like to book a flight with the same cities and dates as before, but now you are traveling for business and would like to make sure you have wifi, an outlet, and plenty of legroom on the flight in order to do your work during the trip. What would you do?” We wanted to make sure we tested both for individual preferences without much guidance and difference scenarios.